- Cocoonの目次が表示されない?!
- Cocoonの目次の文字色を変えたい
- Cocoonの目次の数字の色を変えたい
- Cocoonの目次に背景を付けたい
デフォルトのままの目次じゃ我慢できないのです(笑)
デフォルトの目次の紹介と、目次のカスタマイズ方法を私の目次を例に紹介していきます。
Cocoonの目次はプラグインが必要ない

「Cocoon設定」→「目次」の順にクリックしてください。
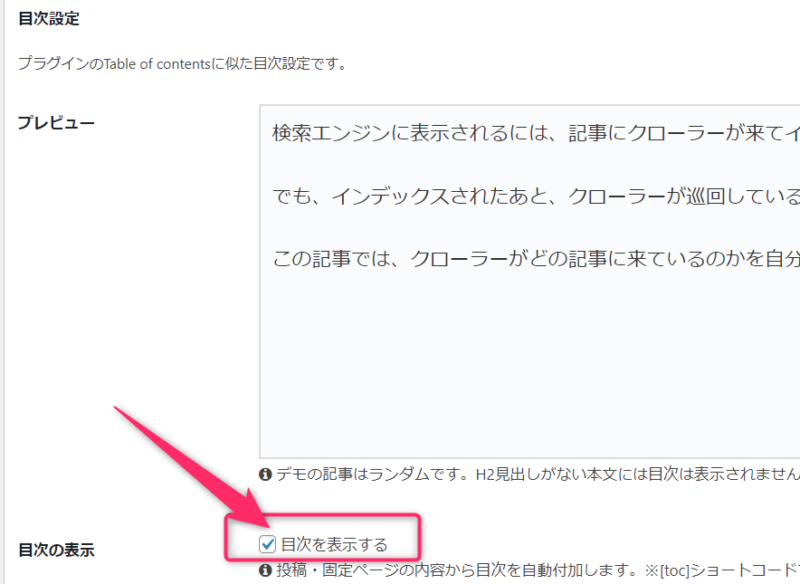
ここで目次の設定が出来ます。
目次設定で設定できる項目
- 目次の表示/非表示
- 表示ページ/投稿ページや固定ページなど
- 目次のタイトル
- 目次の切り替え(目次の開閉を使用するのか)
- 目次の切り替えの文字
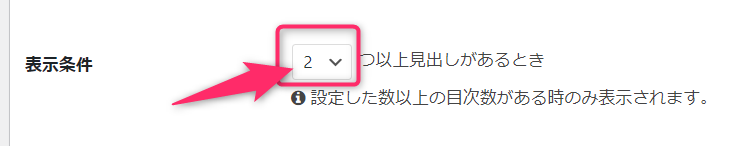
- 見出しが何個以上ある時に目次を表示させるのか
- 目次のNOは数字がいいのか
- 目次の中央表示をするのか
- 広告がある場合、広告の手前に目次を表示させるのか
- h2-h6見出し内のHTMLタグをそのまま出力するのか
設定できる項目が沢山あるように見えるのですが、残念ながらカラーなどを指定する箇所はありません。
Cocconの目次が表示されない?!を解消

目次の表示の行を見てください。
この「目次を表示する」にチェックが入っていないと目次は表示されません。
チェックが入っているのに目次が表示されない時

記事の見出しを確認してください。
ここで指定した数字より少ない場合は目次が表示されません。
Cocoonの目次カスタマイズのコードを張り付ける場所
「外観」→「カスタマイズ」→「追加CSS」の順にクリックしていってください。
この「追加CSS」にコピペしていきます。
Cocoonの目次のカスタマイズのコード
それぞれ自分のカスタマイズしたい場所のコードをコピペしてください。
目次のタイトル
.toc-title { color:#FFF; background-color:#ffdfc4; width:90%; margin:auto; font-weight:bold; }
目次の数字
.toc-list{
color:#ffcda3; }
目次の文字
.toc-list a{
color:#olive; }
目次全体の背景と枠線
.toc-content{ background-color:#fffbf7; }
.article .toc{
width:100%;
border:11px double #ffcda3;
background-color:#fffbf7;
border-radius:6px;}
張り付けコードの中身を説明
コードを1つづつ紹介していきます。
文字はすべて半角です。
もちろん、空白部分も半角にしてください。
color:#FFF;
文字色です。
background-color:#ffdfc4;
背景色です。
width:90%;
横幅です。
margin:auto;
中央揃えに指定しています。
font-weight:bold;
文字を太字にしています。
border:11px double #ffcda3;
枠線の形状と色の指定をしています。
枠線の形状を変えたい時
線の太さの指定の後ろに、半角スペースを開けて指定します。
実線(1本の線)
solid
点線
dotted
破線
dashed
二重線
double
窪んだ感じの線
groove
隆起した感じの線
ridge
コピペOK♪cocconの目次設定&カスタマイズ方法を紹介 まとめ
もし、思ったように表示されない場合は、全角スペースor全角文字が含まれていないか確認してみてください。
コピペで変換されてしまう場合がありますので、気を付けてください。
目次の行にマウスを置いたときの、コードを知りたい方はコメント下さい。
追記します(笑)



コメント