- この記事書いた人のプロフィールの文ってどこに記入したら表示されるの?
- この記事書いた人の画像ってどこで設定するの?
- プロフィールをサイドに表示させる設定はどこ?
- プロフィールが表示されない?!
プロフィールの設定場所は「Cocoon」の設定ではなくwordpress側にあります。

一緒に設定をしてきましょ(^^♪
あっという間に終わります(笑)
「この記事書いた人」で表示さるプロフィールの設定場所

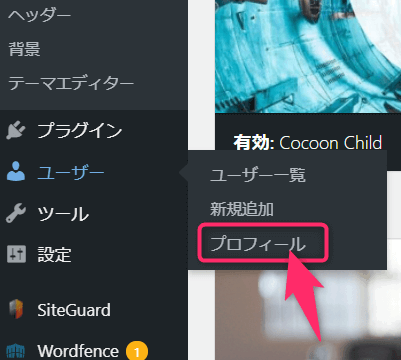
「ユーザー」→「あなたのプロフィール」の順にクリックして、「プロフィール画像」のところまで下にスクロールしてください。
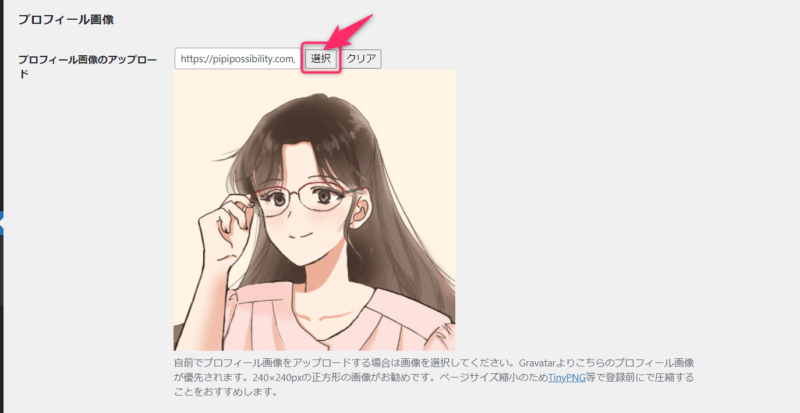
「プロフィール画像のアップロード」の空白の横の「選択」をクリックするとメディア一覧が表示されますので、画像を選択してください。
「この記事書いた人」のプロフィール文の設定場所

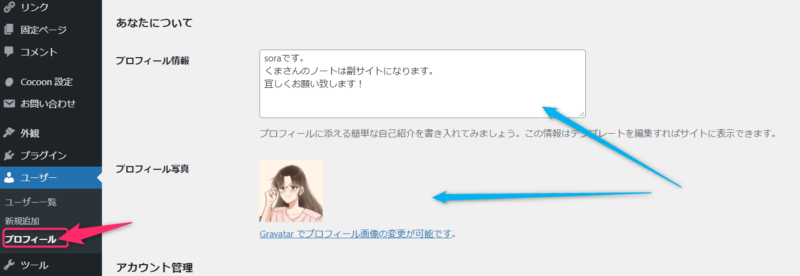
「プロフィール画像の」ちょっと上にある「あなたについて」の「プロフィール情報」が「この記事書いた人」のプロフィール文になります。
「この記事を書いた人」自画像を簡単設定する為に必要なプラグイン

プロフィール画像は「Gravatar」で設定変更ができます。
が、とっても面倒。
「 WP User Avatars 」というプラグインを使えば簡単にプロフィール画像を設定できるので、こちらをおすすめします。
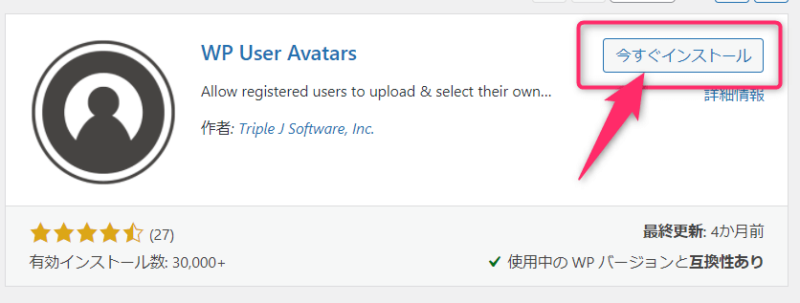
「プラグイン」→「新規プラグイン」の順にクリックして、プラグイン名をコピペして検索してください。

見つかったら、インストールした後に有効化をクリックしてください。

「プロフィール画像のアップロード」の列にある「選択」をクリックすると、「メディア」が表示されますので、メディアライブラリにある画像を選択するか、アップロードするかをしてください。
「この記事書いた人」の表示場所設定場所

- サイドエリア
- フッターエディタ
- 記事下部etc…
「この記事書いた人」はウィジェットの項目になりますので、ウィジェットが設定できる場所はすべて表示させることが出来ます。
「外観」→「カスタマイズ」→「ウィジェット」
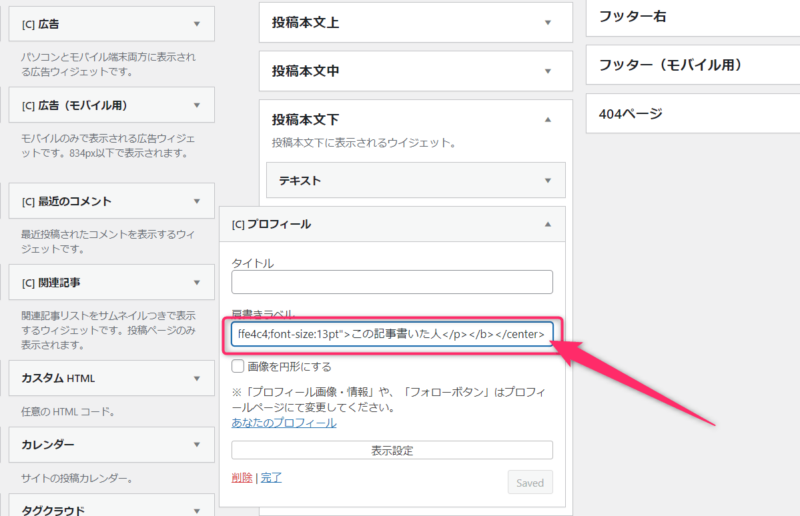
表示させたい場所の「エリア名」→「ウィジェットを追加」→「プロフィール」の順にクリックしてください。
表示設定の「タイトル」はプロフィールの枠の上に表示されます。
私は「肩書レベル」に「この記事書いた人」と記入してあります。
このプロフィールのウィジェットは個別に背景を指定できません。
その場所の背景の指定の影響を受けます。

このウィジェットは横長のエリアには向かないと思います。
画像も文字も左側に寄ってしまうので(;^ω^)
もう1つの方法は「ダッシュボード」→「ホーム」→「ウィジェットの管理」です。
「この記事を書いた人」のタイトル装飾コード
<center><b><p style="background:#ffe4c4;font-size:13pt">この記事書いた人</p></b></center> #ffe4c4 は色のコードなのでご自分の好きな色コードに変更してください。
13pt 「この記事を書いた人」の文字の大きさになります。
色のコードは別ページに紹介していますのでこちらをどうぞ♪
>>>【wordpress】文章の囲み枠で必要になる色のコードまとめ♪
プロフィール画像が表示されない時

プロフィールの自画像が表示されない時は
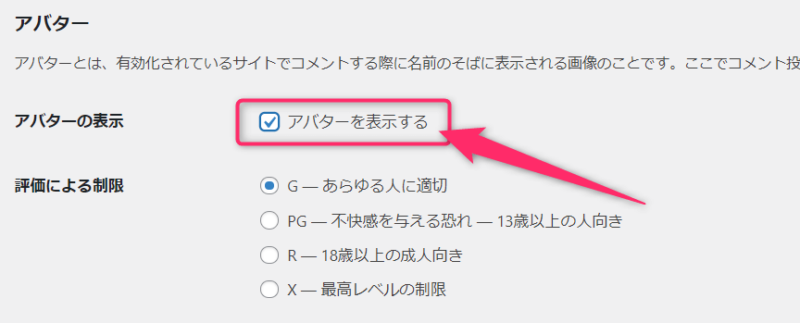
「設定」→「ディスカッション」の順にクリックしていってください。
下にスクロールして「アバターを表示する」のチェックを確認してみてください。
この項目にチェックが入っていないと、プロフィールの自画像が表示されません( ̄▽ ̄;)
Cocoon♪この記事を書いた人プロフィール設定紹介 まとめ
サイドは縦長なので何も気にならなかったのですが、記事下に表示させたら画像も文字も左寄せでいじりたくなっちゃう(笑)
「この記事を書いた人」の表示が左寄せじゃなくなったら、あっCSSで変えたなと思ってください。
でも、みんなしたいかな?
記事にしようかな??
う~~~ん。
コメントをお待ちしております♪



コメント