
へんなコメントがたくさん来るんだけど何とかならない?
reCAPTCHAって自分のページに設置できないの?
と悩む方むけに、reCAPTCHAの登録と設置方法を紹介します。
ブログで設置しているコメント。
コメントをもらうと嬉しいので私は表示させたいです。
でも何も対策をしていないと、???というコメントがくるようになることもあるのです。
さぁ、Googleさんの力をかりてスパム対策をしましょう(^^♪
この記事では、Googleの無料スパム対策ツールを使用してスパム対策方法を紹介します♪
Cocoonのスキン(着せ替え)についてを紹介していますので、興味の借る方はどうぞ♪
>>>cocoon♪初心者向けインストールと着せ替えを紹介
Googleの無料ツール(reCAPTCHA)とは

「私はロボットではありません」というチェックボックス。
画像をダウンロードする時や、フォームに入力するときなどによく見かけますよね(;^_^A

このサイトの「コメントを書きこむ」をクリックするこのタイプが表示されますす。
また「山をすべてクリックしてください。」
とか
「信号機をすべてクリックしてください。」
っていうタイプもありますよね。
私は何度もクリックさせられてムカつく時もありますヽ(`Д´)ノ。
あれがreCAPTCHAの機能によるものです♪
wordpress無料テーマcocoon「reCAPTCHA」の大まかな手順
- Googleの無料ツール(reCAPTCHA)のキーを取得
- wordpressにプラグインAdvanced noCaptcha & invisible Captchaを入れて設定。
- 「アクセス解析・認証」にコードをコピペ
- CSSをコピペして「reCAPTCHA」マークを非表示にする(好みで)
- フッターに「reCAPTCHAを使用しています」の文を追加(好みで)
Googleの無料ツール(reCAPTCHA)のキーを取得
Googleの無料ツールはとっても助かります。
スパム対策に使用するのは「reCAPTCHA」というツールです。
Googleアカウントにログインした後、ブログのデータを入力してキーをreCAPTCHAのキーを取得します。
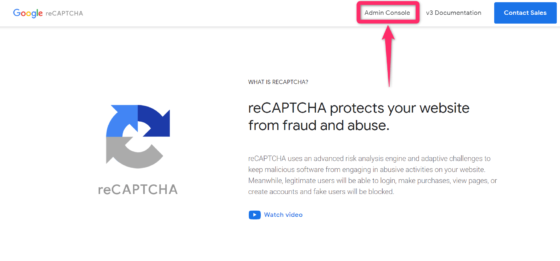
「Admin console」をクリック
右上の「Admin console」をクリックします。

無料ツールreCAPTCHAを設置したいサイトの登録
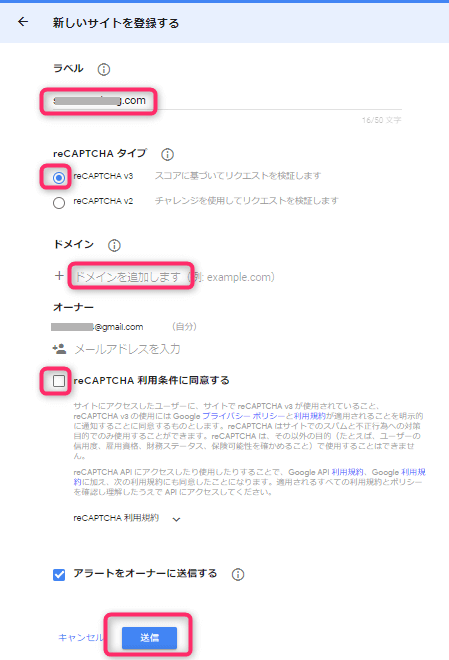
新しいサイトを登録するページが表示されます。

ラベル
自分がわかる名前を付けてください。
私はドメイン名で登録しました。
reCAPTCHAタイプ
レプチャV2タイプをよく見かけますね。
レプチャV2タイプ
「私はロボットではない」チェックボックスと目に見えないreCAPTCHAバッジの課題と正当であるかどうかを確認します。
参照元:Google reCAPTCHA
レプチャV3タイプ
参照元:Google reCAPTCHA
どちらを選択してもOKです♪
私は、見えないところでスパムか判断してくれるなんてreCAPTCHA優秀~と喜んで「v3」を設置しましたが、撃退が甘い気がして「V2」に変更しました。
ドメイン
「+」を押しても何も起こりません(笑)
赤枠で囲ったドメイン入力場所をクリックして、ドメインを入力してください。
「https://」は入力しなくても大丈夫♪
複数サイトで使用したい時は、使用したいアドレスをすべて入力してください。
reCAPTCHA 利用条件に同意する
ここのチェックを外さないでください。
アラートをオーナーに送信する
設定エラーや不審なトラフィックの増加など、サイトで問題が検出された場合にアラートを受け取るためのチェックなので外さないでください。
最後に下にある「送信」ボタンをクリックしてください。
これで、GooglereCAPTCHA側の設定は終わりです。
サイトキー、シークレットキーを取得
上の「送信」をくりっくすると、キー取得の画面が表示されます。
サイトキーとシークレットキー2つのキーを設定に使いますので、メモ帳にでもコピペしておいてください。
コピペが終わりましたら、下にある「アナリティクスに登録」をクリックしてください。

プラグインAdvanced noCaptcha & invisible Captchaを入れる
ここからはwordpress側の手順になります。
コンセントマーク「プラグイン」→「新規追加」を順にクリックして下さい。
新規追加画面で「Advanced noCaptcha & invisible Captcha」を検索してください。
「今すぐインストール」をクリック後「有効」をクリックしてください。

Advanced noCaptcha & invisible Captchaの設定

「 設定」→「 Advanced noCaptcha & invisible Captcha」を順にクリックしてください。
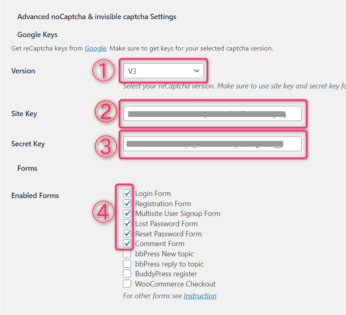
「 Advanced noCaptcha & invisible Captcha」の設定画面が表示されます。
無料ツールreCAPTCHAを設置したいサイトの登録で選択したバージョンを選択して、サイトキー、シークレットキーをコピペしてください。
Versionとは
①reCAPTCHAタイプを選択します。
無料ツールreCAPTCHAを設置したいサイトの登録で選択したバージョンを選択してください。
私はV3タイプを選択したので、①にV3を選択します。
Site Keyとは
メモ帳にコピペしたサイトキーを②にコピペしてください。
Secret Keyとは
メモ帳にコピペしたセキュリティキーを③にコピペしてください。
Enabled Formsとは
④セキュリティをかけたいフォームを選択します。
1番上の「Login Form」にチェックはしないでください。
自分がログインできなくなったら困るので、外しておいた方が無難です。
私は「v2」にした時に、ログインできなくなり本当に困りました( ノД`)シクシク…
そんなことあり得ないと思っていたので驚きました。
④でチェックを入れた項目です。
| Login Form | ログインフォーム | Lost Password Form | パスワード紛失フォーム |
| Registration Form/ | 登録フォーム | Reset Password Form | パスワードリセットフォーム |
| Multisite User Signup Form/ | マルチサイトユーザー登録フォーム | Comment Form | コメントフォーム |
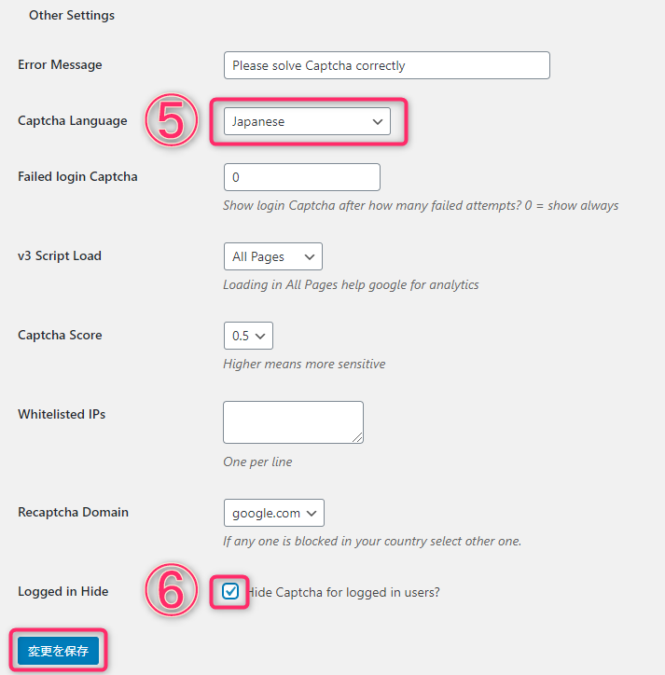
Captcha Languageとは
使用する言語を選択します。
「japanese」を選択してください。
Logged in Hideとは
ログインした人に対しての設定をします。
非表示にしたい場合は⑥にチェックを入れてください。
私は非表示に設定してあります。
最後に「変更を保存」をクリックして下さい。
cocoon「アクセス解析・認証」にコードをコピペ
「Cocoon設定」→「アクセス解析・認証」の順にクリックしてください。
下にスクロールして、「その他のアクセス解析・認証コード設定」の「ヘッド用コード」に下の文をコピペして保存してください。
<script src="https://www.google.com/recaptcha/api.js" async defer></script>reCAPTCHAのマークを非表示にする
自身のサイトを見てみてください。
右下にreCAPTCHAのマークが表示されていると思います。
このロゴがいらない場合は非表示設定をしてしまいましょう♪
PCの表示は気にならないかもしれませんが、スマホでの表示が気になる方がいるかなぁと( ̄▽ ̄;)

Cocoonに追加するCSSのコピペ文
「外観」→「カスタマイズ」→「追加css」の順にクリックしていってください。
/* 非表示にするコピペ文 */
.grecaptcha-badge { visibility: hidden; }上の文をコピペして「追加CSS」に張り付けて「公開」をクリックしてください。
ブログにreCAPTCHAの文を表示させる
I’d like to hide the reCAPTCHA badge. What is allowed?
(reCAPTCHAバッジを非表示にしたい。何が許可されていますか?)You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text
(ユーザーフローに目に見える形でreCAPTCHAブランディングを含めている限り、バッジを非表示にすることができます。次のテキストを含めてください)This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
非表示にしたいので、Googleさんの指示通り、この文をサイトにコピペします。
フッターにreCAPTCHAを使用しているの文を追加
どこに表示させようかまで指定しては無いので自由なのですが、例として私が表示している場所を紹介します。
タグが使えて、どのページにも表示されるという事でこのエリアを選びました。
「Cocoon設定」→「フッター」の順にクリックして「クレジット表記」で「独自表記」を選択して下の文を追加してください。
*** コピペ文 ***
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.コピペした後に「変更をまとめて保存」をクリックしてください。
フッターにGoogleさんからの指定文が表示されます。
どんなの?と思った方は、下にスクロールしてこのサイトのフッターを見てください(^^♪

現在非表示にしていないのに、例としてこの文を表示させています(笑)
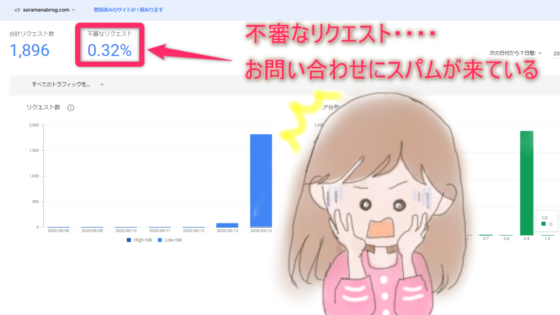
スパムコメントの状況はWEBで確認

スパムコメントの状況は、Webで閲覧することができます。
もう一度reCAPTCHAのページにアクセスして「Admin console」をクリックしてください。
wordpress無料テーマCocoon♪reCAPTCHAスパム対策方法を紹介
reCAPTCHAを設置した後、設置がうまくいっているかサイトのページを表示させて確認してください。
reCAPTCHAのマークが表示されていることを確認してから非表示にすることをおすすめします。
Googleさんの無料ツールはとっても便利ですごい!!
追記
V3を使用していたのですが、営業?迷惑メールが増えてきました。
V2に変更しました。
問い合わせのスパム対策はクイズにしました。
cocoonでメインビジュアルを表示させたい方はこちらを参考にしてみてください♪
>>>Cocoonでメインビジュアルを表示させよう
<広告>





コメント