- 無料のテーマでcocoon使おうと思うけどどこからダウンロードするの?
- cocoonって有料テーマにあるみたいに着せ替え出来るの?
- 初期設定はどうするの?
無料のテーマならcocoonがいいってよく聞きますよね(^^♪
でも、wordpressのダッシュボードのテーマの中で検索をかけても「cocoon」は出てきません。
cocoon作者のHPにいってダウンロードをしてきて使用します。
この記事では、wordpress初心者さん向けに「cocoon」のインストールから、スキンの紹介&自分でスキンを設定していく手順を紹介していきます♪

ちょっと長くなりそうです・・・・。
cocoonのダウンロードは作者のHPから

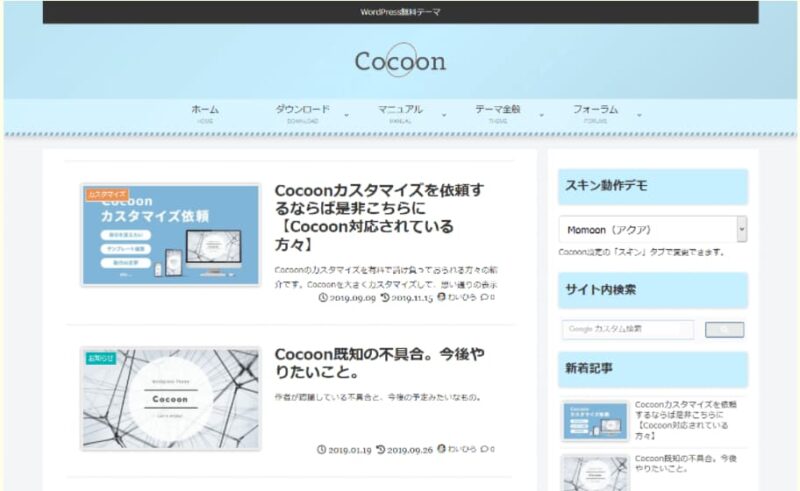
検索エンジンで「cocoon」と入力すると一番上に表示されるかなと思います。
面倒な方はここに「cocoon」へのリンクを設置しておきます♪
画像にあるように、TOPページに「ダウンロード」ページへのリンクがありますのでクリックします。
cocoonの親テーマと子テーマをダウンロード

下にスクロールすると、画像の様に「Cocoonテーマをダウンロード」というボタンがありますのでクリックするとダウンロードされます。

また下にスクロールすると、「Cocoon子テーマをダウンロード」のボタンがありますので、これもクリックしてダウンロードしてください。
この2つの圧縮ファイルを解凍しないでそのまま使用します。
Cocoonをテーマとして設定する

ここからはwordpressの設定になります。
「外観」→「テーマ」と順にクリックしてください。

「テーマのアップロード」をクリックすると画像の様に「ファイルを選択」と「今すぐインストール」というボタンが表示されますので、「ファイルを選択」をクリックしてください。
お使いのパソコンのエクスプローラーが開きますので、先ほどダウンロードした「親テーマ」を選択してください。
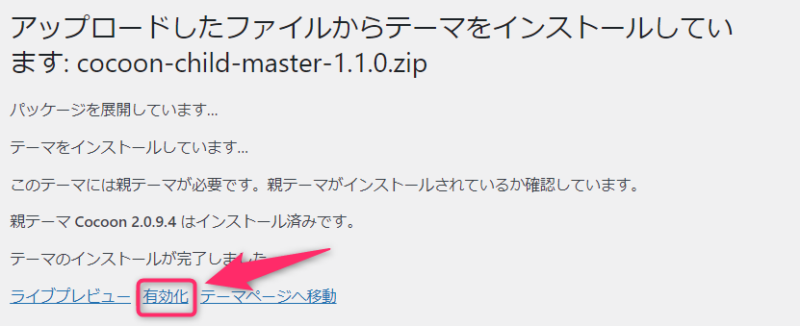
下の画像のようなポップアップが表示されますので「テーマページへ移動」をクリックして、次は「子テーマ」を同じようにインストールしてください。

「親テーマ」インストール後「子テーマ」のインストールも終了しましたら、画像の様に「有効化」をクリックしてください。
これで、「Cocoon」のテーマが選択された状態になります。
Cocoonのスキン♪外観をガラッと変える着せ替え
「Cocoon」の着せ替えは「スキン」と呼ばれています。
スキンを選択するだけで、簡単にブログのデザインをガラっと変えることができます。
気に入ったスキンを選択して、ちょこっと設定を自分好みに変更して使用するのが初心者さんにはお勧めです。
Cocoonのスキン♪デザイン確認する場所はCocoon設定

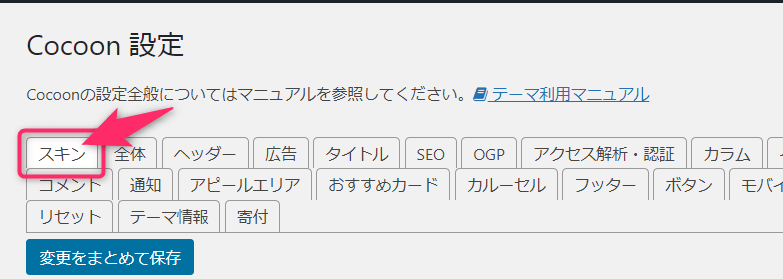
「外観」→「Cocoon設定」の順にクリックします。

「スキン」タブがスキンのデザインを確認する所になります。
Cocoonのスキン♪「スキン」画像はマウスを乗せて確認

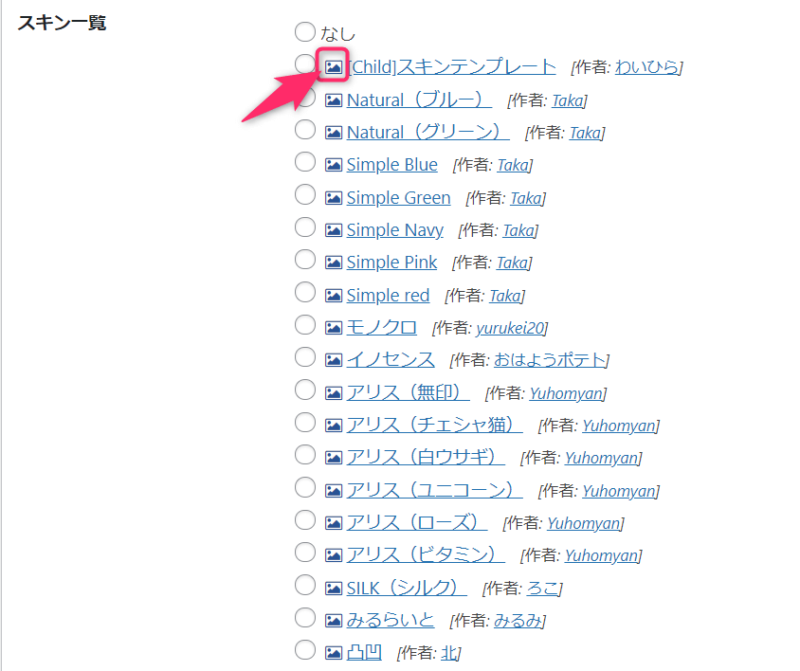
スキン名の横にある画像のアイコンの上にマウスを乗せると、スキンのイメージ画像が表示されます。

スキン名をクリックすると、作者のスキンの仕様がわかるデモサイトなどに行きます。
作者名をクリックすると作者ののサイトへ行きます。
Cocoonのスキン♪ 全種類じゃないけど画像たっぷりで紹介
スキンは今現在で、数えたら87個ありました。
このすべての着せ替えの中から選ぶという作業も地味に大変でした( ̄▽ ̄;)
ここからは、すべてを見るのが面倒な方の向けにスキンを紹介します。(全てではありません)

それぞれのスキンには色ちがいのデザインが用意されているものが多いです。
作者名のリンクをクリックすると、作者のプロフィールページへ(ない場合はサイトへ)、スキン名をクリックすると作者が作成しているスキンの説明をしているサイトへ行きます。
気になるスキンがありましたら、作者さんのスキン説明ページで確認して下さい(^^♪
Cocoonのカスタマイズ方法を丁寧に紹介されているので、とても勉強になります。

スキンを選んでサイトを作成した後に、こんな風にしたいなぁ・・・って思った時は作者さんのページでカスタマイズ方をさがしてみるのもおススメです♪
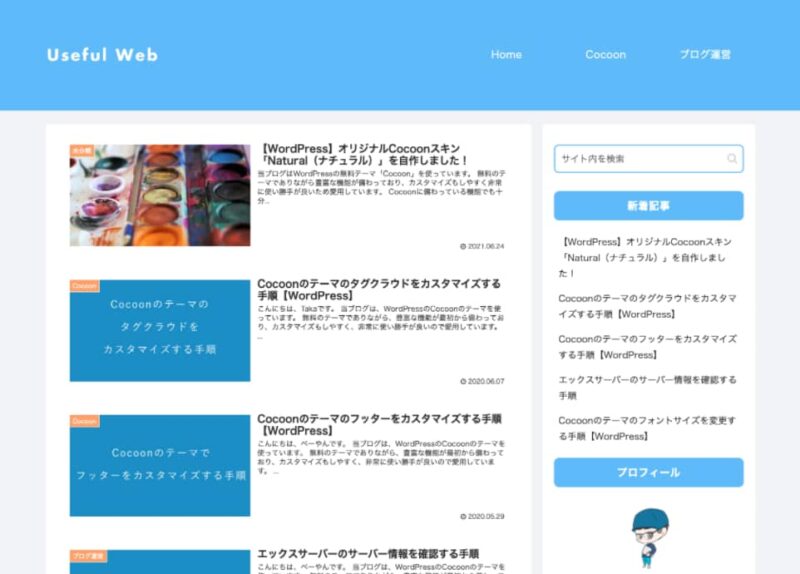
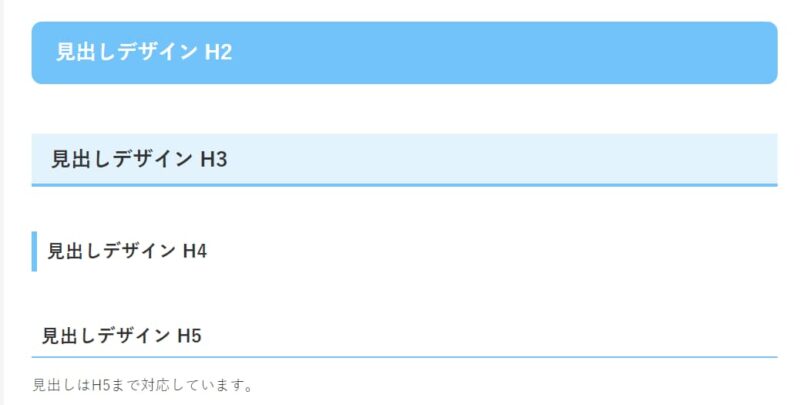
シンプルなスキン♪ Natural(ブルー) / 作者: Taka

Takaさん作成のNaturalは2色のラインナップ(^^♪
- ブルー
- グリーン
ナビゲーションバーのリンクにマウスを乗せると背景色が通過します。
ブログカードのカテゴリー背景色にはアクセントカラーが入り、マウスを乗せるとふわっと浮かび背景色も薄っすらと変わります。

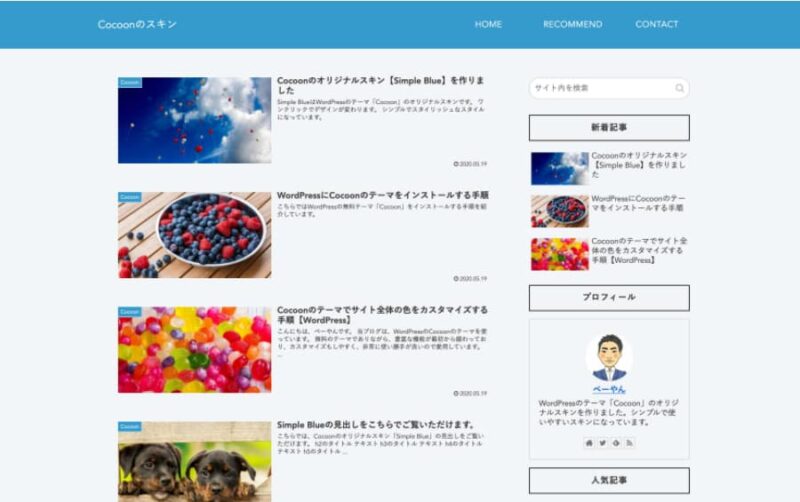
シンプルなスキン♪ Simple Blue / 作者: Taka

Taka さん作成の Simpleシリーズは5色のラインナップ(^^♪
- Blue
- Green
- Navy
- Pink
- Red
ブログカードの上にマウスを乗せると、ブログカードの背景が白くなります。
トップへ戻るボタン、ページ送りの数字ボタンは丸です♪
このスキンは名前の通り「シンプル」です。

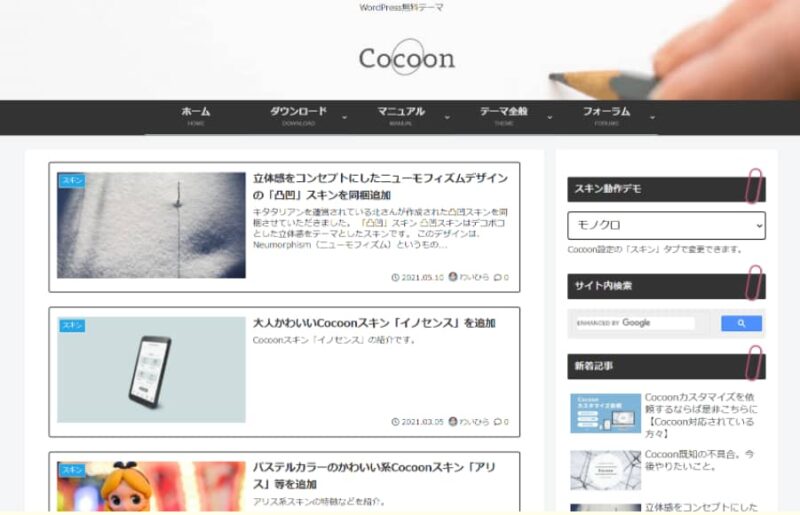
モノトーンのスキン♪ モノクロ / 作者: yurukei20

「ゆるけー」さん作成の「モノクロ 」です。
ブログカードは枠線で囲われています。
モノトーンでまとめられててオシャレな感じです。
しかもブログカードにマウスを乗せた時のアクションがとってもこってます(≧◇≦)
背景色はグレーに背景が黒のボックスに入った「Reed More」の文字が、ブログカード中心から右端下にしゅるしゅるっとやってきます♪

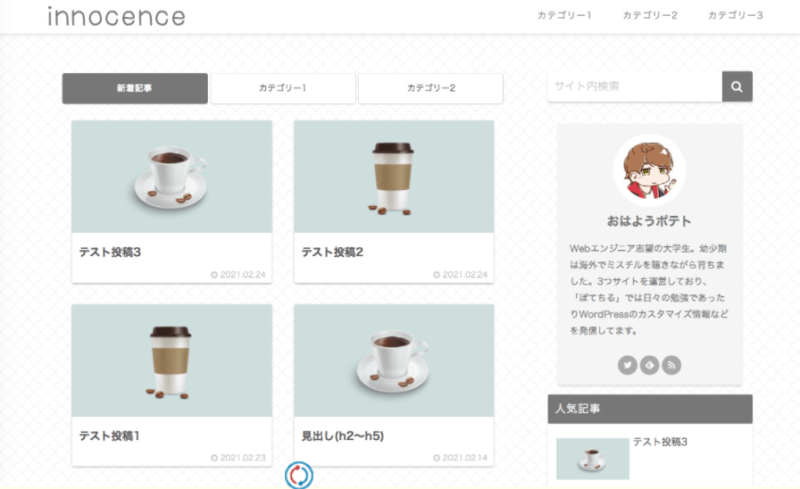
大人可愛いスキン♪ イノセンス / 作者: おはようポテト

おはようポテトさん作成の「イノセンス」です。
ブログカードはマウスを乗せると、ふわっと少し大きくなります。
シェアボタンやマウスボタンは丸です。
作者さんも記事中で書かれていますが、落ち着いた色合いで作成されて入れ「大人可愛い」って感じのスキンです♪

パステル調のスキン♪ アリス(無印) / 作者: Yuhomyan

Yuhomyan さん作成の「 アリス 」シリーズは6種類あります。
画像は無印になります。
- 無印
- チェシャ猫
- 白ウサギ
- ユニコーン
- ローズ
- ビタミン
#c6eeee、#95e5e2、#ef97e8の色を基調としたパステル系の色合いでまとめられていて、アリスの世界観で作成されてます。
ヘッダーのしましまが可愛いスキンです(^^♪
エントリーカードはマウスを乗せると、ふわっと上に少し浮き上がります。

細かくカスタマイズできるスキン♪ SILK(シルク) / 作者: ろこ

ろこ さん作成の SILK(シルク) です。
このSILKは、Cocoon設定のキーカラーに完全対応してます。
見出しやラベル、ボタンなど、サイト全体のポイントとなる部分に適用される色まで自分の好みで自由に変更することができます。
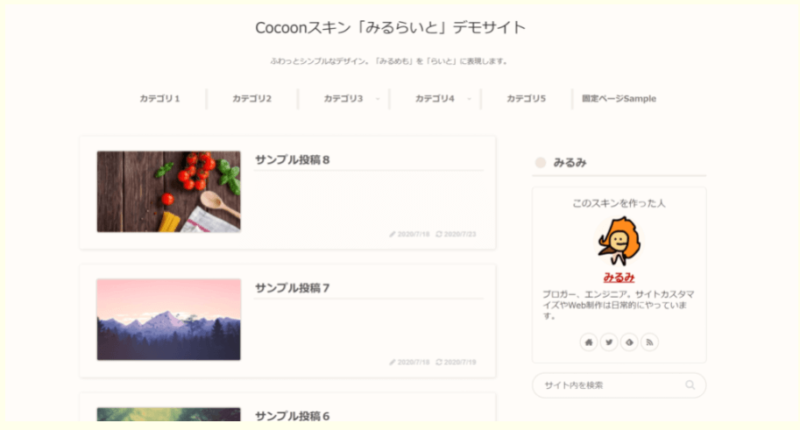
1枚の紙のようなスキン♪ みるらいと / 作者: みるみ

みるみ さん作成の「みるらいと」になります。
ヘッダー・ボディ・フッター・サイドなどのエリアの区切りが分からないように、すべて同じ背景色になっています。
1枚の紙にかかれているようなシンプルなスキンです。
ブログカードにマウスを乗せると、ふわっと背景色が濃くなります。

2色が基本となるスキン♪ カラフルライン / 作者: y.hiroaki

hiroakiさん作成の「カラフルライン」です。
ブログカードにマウスを乗せると、背景色が濃くなり、ブログカードの背景色のもっと濃い色で「Read More」という文字付きの三角が右端下から上向かって表示されます。

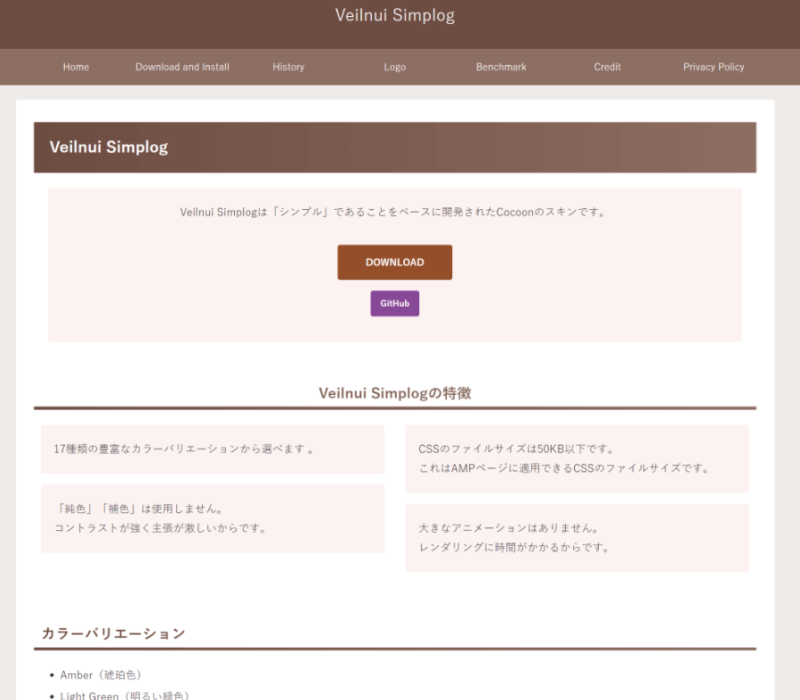
シンプルなスキン♪ Veilnui Simplog / 作者: veilnui

veilnuiさん作成の「 Veilnui Simplog 」は10色のラインナップです。
画像はbrownになります♪
- amber
- blue
- Brown
- deep purple
- green
- orange
- pink
- red
- teal
グラデーション調のスキン♪ tecurio / 作者: 風塵(ふーじん)

風塵(ふーじん)さん作成の「 tecurio」シリーズは9 種類のラインナップです 。
画像は「soil」になります。
- earth
- lime
- mango
- peach
- grape
- sky
- sunset
- soil
- moon
ヘッダーがグラデーションになっています♪
earth(アース)は海と葉っぱのイメージで作成され、画像で使わせていただいたsoil(ソイル)は土嚢をイメージされて作成されたそうです。
スキンの種類それぞれに、元になるイメージがあり、読みながらスキンをみるのが面白かったです。
だからこの色合いなのね~と(^^♪
ふーじんさんのサイトへ行ってみるのは面白い!!
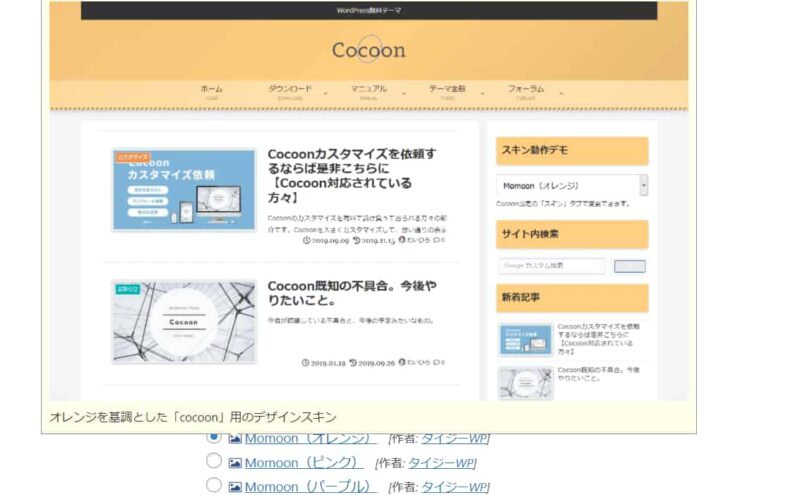
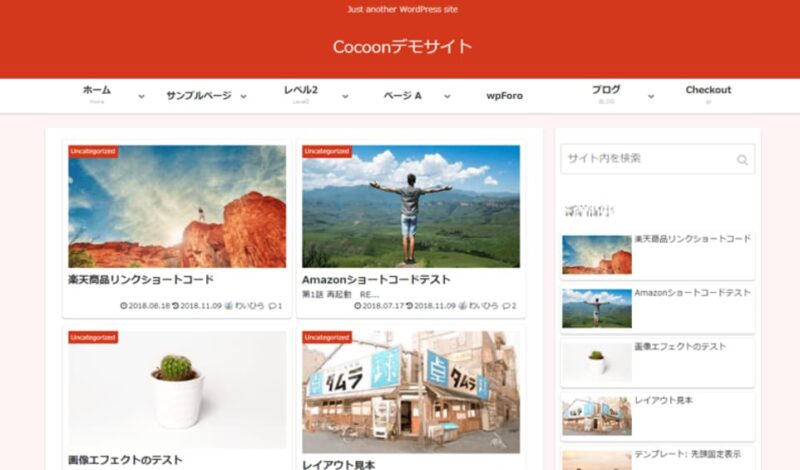
しましま紐が特徴のスキン♪ Momoon(アクア) / 作者: タイジーWP

タイジーWPさん作成の「 Momoon」シリーズは5色のラインナップです。
- アクア
- グリーン
- オレンジ
- ピンク
- パープル
ヘッダーの下のロープのような線が私大好きで、この「Momoon」シリーズのオレンジをありがたく使用させていただいて、ちょこっとカスタマイズをしています。
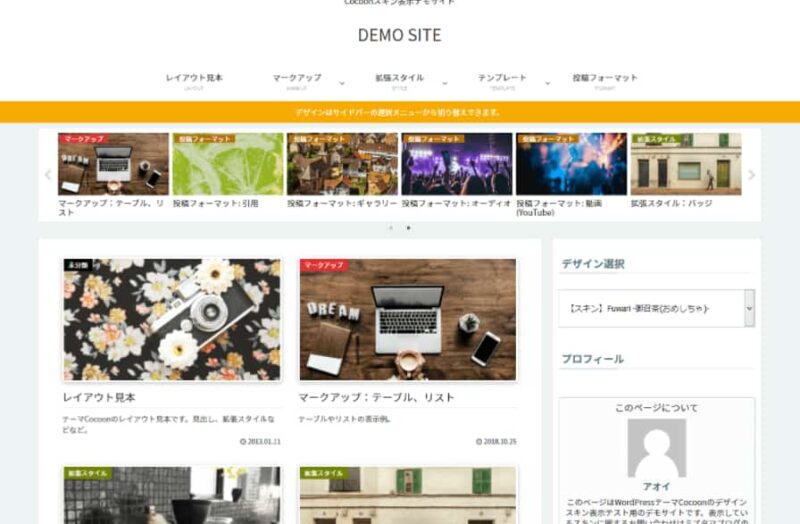
和風の色合いスキン♪ Fuwari / 作者: アオイ

アオイさん作成のFuwariは4色 のラインナップです 。
画像は御召茶(おめしちゃ)になります。
- 御召茶(おめしちゃ)
- 海松茶(みるちゃ)
- 海老茶(えびちゃ)
- 褐色(かちいろ)
Fuwariは和風の色合いになります。
アオイさんはこの「Fuwari」の他に「モダンブラック」も作成しています。
ブログカードはマウスを乗せた時に上にふわっと上がるのではなく、影が出てブログカードを目立たせる感じです。

戦隊ヒーロー調色のスキン♪ COLORS(イエロー) / 作者: わいひら

Cocoon製作者の わいひら さんが作成しているCOLORSは6色 のラインナップです 。
戦隊ヒーローもののオーソドックスなレンジャー色分で作成したとサイトでも話されています。
エントリーカードはマウスを乗せると、ふわっと上に少し浮き上がります。
Cocoonのスキン♪使用途中のスキン変更時の注意点
ブログのスキンを選択して、自分でちょこちょこカスタマイズした後に、やっぱり違うスキンに使用♪と思ってもクリックだけで変更はできません。
この記事を作成するのに、変更してスクショ取ってと作業しようと思いましたが、新たにスキンを選んで「変更をまとめて保存」をクリックしてもガラッと新スキン仕様に変わることは出来ませんでした( ノД`)シクシク…
色の変更など、私がちょこちょこ楽しんでしていった設定は残るようでした。
Cocoonのスキン♪変更にはバックアップとリセットが必要
スキンの変更には、リセットという作業が必要になります。

バックアップは、新スキンに変更したときに等やっぱり戻したいなと思う場合にそなえて取っておくことをオススメします
1分?ご自身の環境にもよりますが、あっという間に終わります。
Cocoonのスキン♪スキンのリセット

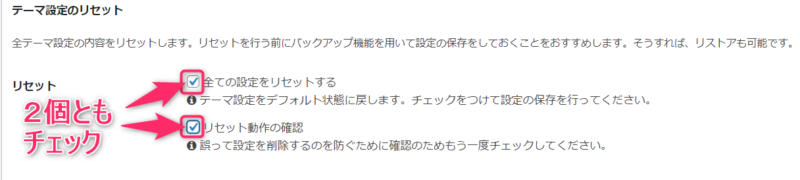
「Cocoon設定」の中の「リセット」をクリックすると「テーマ設定のリセット」が表示されます。

「全ての設定をリセットする」と「リセット動作の確認」の2個ともにチェックをして「変更をまとめて保存」をクリックするとあっという間にリセットが完了します。

「リセット動作の確認」というのは、確認終わってるよね?
確認終わってらたチェックしてね~というためのチェックになります。
決して、「変更をまとめて保存」をクリックしたら、確認のポップアップが出てきて自動で確認できる機能を使うためのチェックではありません( ̄▽ ̄;)
気を付けてください。
Cocoonのスキン♪バックアップの手順

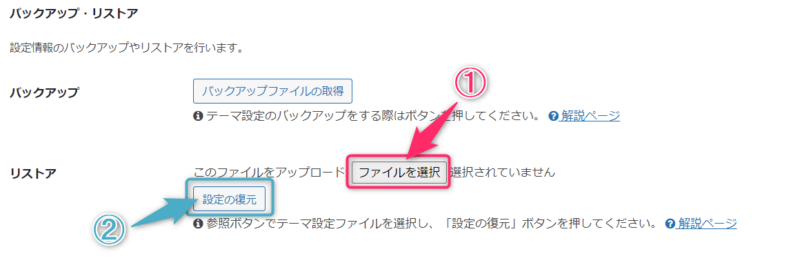
画面左側の「Cocoon設定」の「バックアップ」をクリックして「バックアップ・リストア」を表示させます。

「バックアップファイルの取得」をクリックすると、「cocoon_settings.txt」というバックアップファイルが作成されます。

バックアップ時のサイトの設定に戻したい時は、このファイルを使用して「リストア」という作業をします。

リストアしたい場合は、「ファイルを選択」をクリックするとエクスプローラーが開きますので、バックアップで作成したファイルを選択した後に「設定の復元を」クリックしてください。
Cocoonのスキン♪初心者向けスキンを自分でつくる手順紹介

Cocoonにはスキンを自分で作れるようにテンプレートが用意されています。
おもしろそうですよね(^^♪
スキン一覧の一番初めにある「[Child]スキンテンプレート 」を使用して作成していく方法を紹介します。
このスキンにはスタイルは何も入っていません。
自作するときのひな型になるスキンとなります。
いらないなと思う機能の設定については飛ばしてください。
メニューバーをはじめに作っておく
Cocoon設定を使用してスキンを自作していきます。
「外観」→「カスタマイズ」→「メニュー」の順にクリックします。

メニューのカスタマイズページが表示されますので、「メニューを新規作成」をクリックします。
メニュー名に自分の好きな名前を入力して、メニューの位置の「ヘッダーメニュー」にチェックを入れて、「次へ」をクリックします。

すると先ほどはなかった「+項目を追加」ボタンが表示されますので、このボタンをクリックします。
メニューに表示させるページをクリックします。
何も記事はないので、固定ページの「ホーム」と「Sample Page」をクリックしてチェックし「公開」をクリックします。
これでメニューバーが表示される様になりました。
「全体」タブで設定する項目
デフォルトのままの項目は記載していません。
- キーカラー
- サイトフォント
- サイト背景色
- サイトリンク色
- サイト選択文字色
- サイト選択背景色
キーカラー
サイトキーカラー :#f2968c
サイトキーテキストカラー :#feebbe
サイトフォント
文字色 : #564c41
サイト背景色
背景色 :#fffaf2
サイトリンク色
リンク色 : #1e73be
サイト選択文字色
選択文字色 :#bc6e2e
サイト選択背景色
選択文字背景色 : #fffaf2
「ヘッダー」タブで設定する項目
デフォルトのままの項目は記載していません。
- ヘッダー背景画像
- ヘッダー全体文字色
- グローバルナビ色
- グローバルナビ文字色
- トップメニュー幅
ヘッダー背景画像
商用利用OKな「pixabay」の無料画像を使用します。
商用利用OKと記載しましたが、すべての利用がOKという訳ではありません。
下に利用規約の翻訳したものの抜粋と利用規約のリンクを紹介します。
画像を使用する前は、必ず利用規約のリンク元へ行き確認をしてから使用してください。
あなたのPixabayライセンスは許可していません:
デジタルコンテンツまたはデジタル壁紙(ストックメディアWebサイトなど)としてのコンテンツの販売または配布。
追加の要素を追加したり、その他の価値を追加したりすることなく、ポスター、デジタルプリント、音楽ファイル、または物理的な製品などのコンテンツの販売または配布
攻撃的、ポルノ的、わいせつ、不道徳、中傷的、または名誉毀損的な方法での識別可能な人物の描写。また
許可が与えられていない限り、描写された人物、ブランド、ボーカリスト、および組織による製品およびサービスの承認があるという提案。
pixabay利用規約
ヘッダー画像の選び方
画像を自分で加工無しで使用するのなら、選択した画像の上部のみが表示されることを頭に置いておいてください( ̄▽ ̄;)
ヘッダー全体色
ヘッダー全体文字色:#bc6e2e
グローバルナビメニュー色
グローバルナビ色 :#f4aa9a
グローバルナビ文字色 : #f7f3ec
グローバルナビメニュー幅
トップメニュー幅 :180
メニュー項目の幅を指定します。
「インデックス 」タブで設定する項目
フロントページタイプ(β版) カテゴリごと(2カラム)
カードタイプ :タイルカード2列
「設定」>「表示設定」>「1ページに表示する最大投稿数」で変更
スマホ端末で縦型&タイル型のエントリーカードを1カラムにする にチェック
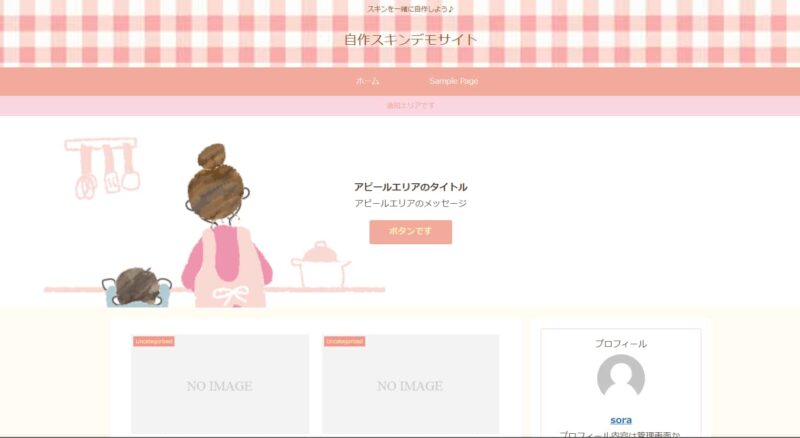
「アピールエリア 」タブで設定する項目
ここで使用している画像は私が加工したものです。
簡単な手順を画像とサイトのリンクと共に紹介します(^^♪
- ACイラストの画像をダウンロード
- CANVAでカスタムサイズ1200×400を新規作成
- ダウンロードしてきたイラストをアップロード
- 中心から左寄りに配置(画像の上に文字を表示させるのであえて左寄りにしました。)
これでメインビジュアルを表示させているような外観になります。
詳しくは下の記事で紹介しています♪
>>>cocoonでメインビジュアルを表示させよう♪
テキストエリア表示
テキストメッセージエリアを表示する にチェックします。
タイトル・メッセージ・ボタンメッセージ・ボタンリンク先を記入します。
ボタンリンクの開き方は「新しいタブで開く」にチェックします。
ボタン色
ボタン色: #f4aa9a
「通知 」タブで設定する項目
メニューバーの下に表示させることが出来ます。
通知メッセージ・通知URLを記入します。
通知表示
通知エリアの表示にチェックします。
色
通知エリア背景色 : #f9d6e2
通知エリア文字色 : #f4aa9a
「おすすめカード 」タブで設定する項目
記事を読んだ方に、この記事もどうですか?とおすすめする記事のサムネイルたちになります。
おすすめカードの表示
投稿ページのみに表示を選択します。
表示スタイル
画像中央にラベルでタイトルにチェックをします。
カード余白
おすすめカード毎に余白を設けるにチェックします。
カードエリア左右余白
おすすめカードエリアの左右に余白を設けるにチェックします。
「ボタン 」タブで設定する項目
フッターの右下に四角く表示されるTOPへ戻るボタンです。
トップへ戻るボタンの表示
トップへ戻るボタンを表示するにチェックする
ボタン色
背景色 : #fffaf2
文字色 : #f4aa9a
cocoon♪初心者向けインストールと着せ替えを紹介 まとめ
最後の何もない状態のひな型のスキンから自分で作成していく方法で、もっとカスタマイズをしていきたいという方は、次はCSSを使用してカスタマイズをしていくことになります。
このCSSを使用してのカスタマイズのやり方は、ちょこっとずつ記事を追加していこうかなと思っていますので、また遊びにきてくれると嬉しいです(^^♪
ちょこっとでもコメントくださるとカスタマイズの記事が増えます!
お待ちしてます~♪
SNSで表示させるブログカードの設定は下の記事でしています♪興味がある方はこちらもどうぞ♪
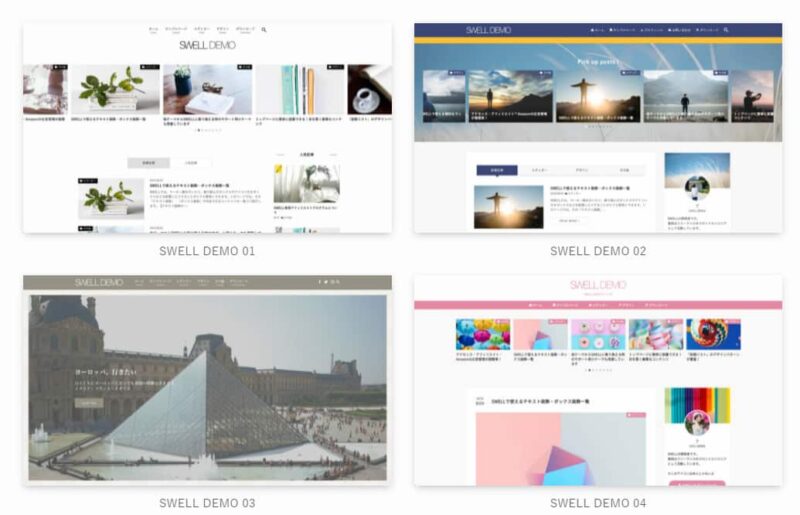
有料テーマの「SWELL」って知っていますか?
「Cocoon」と「SWELL」は業務提携しています。
「SWELL」に興味がある方はこちらからどうぞ♪




コメント