
wordpress テーマCocoon(コクーン)で問い合わせページはどうやって作るの?
この疑問にwordpress テーマCocoon(コクーン)でサイトを作っているそらが紹介します♪
[wp-svg-icons icon=”checkbox-checked” wrap=”i”] 本記事内容
- 問い合わせプラグインContact Form 7の設定の説明
- 問い合わせページContact Form 7の使い方
無料テーマのCocoonにはデフォルトでお問い合わせの機能はついていません。
お問い合わせページは作るにはプラグインを使用して作成します。
使うプラグインは「Contact Form 7」です。
「Contact Form 7」を使えば、お問合せフォームが簡単に設置できるのです。
CocoonにプラグインContact Form 7を入れる

画面左側の「プラグイン」→「新規追加」を順にクリックしてください。
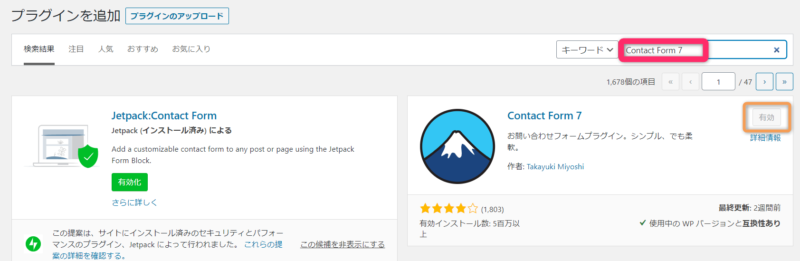
プラグイン追加画面が表示されたら、赤枠の場所に「Contact Form 7」とコピペしてください。
富士山マークのプラグインが表示されたら、オレンジ枠の「今すぐインストール」をクリックしてください。
インストールが完了したら、オレンジ枠の中が「有効化」に変わります。
「有効化」をクリックしてください。
これで「Contact Form 7」が使えるようになります。
Cocoon♪プラグインContact Form 7の設定
WordPressに「Contact Form 7」がインストールして有効化すると、画面左側に封筒マークの「お問い合わせ」という項目が追加されます。
ここが「Contact Form 7」の設定の場所になります。
コンタクトフォーム
お問い合わせの設定済みのフォームが表示されています。
デフォルトで「コンタクトフォーム 1」が製作されています。
このフォームを編集し設定を変更して使用することもできますし、複製し設定変更して使用することもできます。
このフォームの横に表示してあるショートコードを使用して、お問い合わせのページを作成します。
新規追加
新規フォームを作成する場所です。
デフォルトに用意されているフォームではなく、自分で作成する場合はここをクリックしてください。
フォーム
ここでお問い合わせフォームに入力してもらう内容を設定します。
[wp-svg-icons icon=”checkmark” wrap=”i”] デフォルトで用意されている項目
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit “送信”]
ここで、問い合わせフォームの内容を編集します。
シンプルな問い合わせのページでよければこのまま使用すればいいと思います。
もし追加したい項目や削除したい項目があれば、ここで編集します。
メール
問い合わせが来たよ~と自分宛てにメールが来るように、自分のアドレス等を設定します。
問い合わせをしてくれた方に自動返信メールの設定をしたい場合は、下にある「メール(2)」にチェックしてメッセージ本文等を編集してください。
メッセージ
問い合わせの内容に不備があった場合にたいしての、メッセージをここで編集できます。
メッセージが正常に送信された場合のメッセージ
 デフォルトで、「ありがとうございます。メッセージは送信されました。」とあります。
デフォルトで、「ありがとうございます。メッセージは送信されました。」とあります。
ちょこっと文章を変更することをオススメします。
「この度はお問い合わせいただきありがとうございます。お問い合わせの内容によっては、返信できかねる場合もございます。申し訳ありませんがご了承ください。」
すべての問い合わせに返信できない場合もあるかと思いますので、私はこの文章を使っています。
インデクレーション
問い合わせに、全文英語の???というような問い合わせが多く来ます。
スパム対策はしておくことをオススメします。
スパム目的の自動投稿の防止としてCAPTCHAを利用する時に設定する場所になります。
☆注意☆
インテグレーションを利用したい場合はには、 Constant Contact のユーザーアカウント登録が必要になります。
Cocoon♪プラグインContact Form 7の使い方
Contact Form 7のデフォルトの「コンタクトフォーム 1」を使用するか、自分で新しくお問い合わせのフォームを新規作成します。
コンタクトフォームに表示されているタイトルの横の「ショーとコード」をコピーします。
固定ページで、お問い合わせのページを作成します。
ビジュアルエディタに、ショートコードを張り付けて「公開」します。
wordpress テーマCocoon(コクーン)♪お問い合わせページの作り方 まとめ
最後に簡単にまとめてみました。
新規追加 → タイトルを入力 → 「メールタブ」で自分のメールアドレスの確認と「メール2」をチェックして保存
「メッセージタブ」の問い合わせ送信後のメッセージを編集して保存
「コンタクトフォーム」の中の作成したフォームのタイトル横のショートコードをコピーする。
固定ページで、問い合わせページを作成し、ビジュアルモードで張り付けて完了です。
問い合わせページのスパム対策について興味がある方は下の記事をどうぞ♪




コメント