wordpressでソースコードを記述したい!
ソースコードを見栄え良く表示させたい!
と思ってさがしだしたプラグイン「Crayon Syntax Highlighter」
実際設定して使ってみると、HTMLが文字化けするんです( ノД`)シクシク…

コードを見やすくしようとプラグインを入れて書いたのに、文字化けしていたら意味がありません。
この記事では、私が使用しているコードを見栄え良くよく表示させてくれるプラグイン「Crayon Syntax Highlighter」の設定についてを紹介します♪
表示は58パターンから選択する
テーマというのが、表示の見た目を選択できる項目で数えてみたら58個も用意されていました(笑)
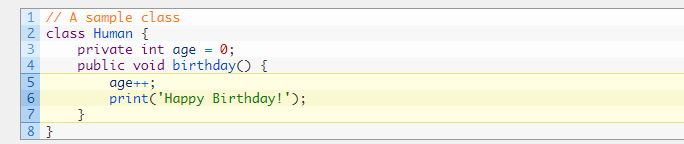
私は「Classic」を選択しています。

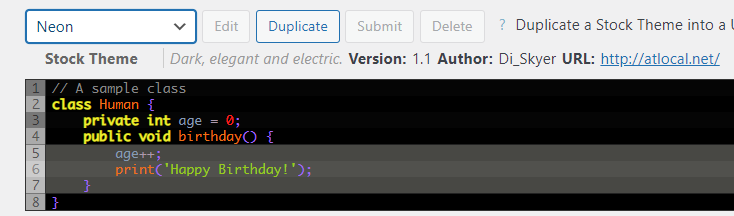
「Neon」

こんな感じに見た目が違うテーマが58個用意されています。
この中から選択します。
この画像で「Neon」と表示されている文字の横の「v」をクリックすると、テーマが表示されますので選択してクリックしてください。
フォントは14種類から選択できる
「フォント」で表示させる文字の「フォントの種類」と「フォントサイズ」そして「行の高さ( Line Height)」を設定できます。

フォントの種類は「monaco」、フォントサイズを「12」、Line Height「15」にしています。
サイズで余白を設定する
「サイズ」で上下左右の余白を設定する事が出来ます。
CSSで「float」を使用している時などの指定もここでします。

私は上下だけ指定しています。
ツールバーをマウスオーバー時だけ表示にできる
「ツールバー」でツールバーの表示をどうするか設定できます。
私は「ツールバーの表示」で「マウスオーバー時」を選択しています。
因みにこの項目にすべてチェックを入れて使用しています。
コード行を縞模様で表示できる
「行」で私がチェックを入れている項目です。
- コード行を縞模様で表示する
- 重要な行にマーキングを有効にする
- Enable line ranges for showing only parts of code(コードの一部のみを表示するための行範囲を有効にする)
- デフォルトで行番号を表示
- 行番号の切り替えを有効にする
HTMLが文字化けしないようにチェックをいれる!
「コード内のHTMLエンティティを出力」にチェックを入れないとHTMLが文字化けしちゃいます( ̄▽ ̄;)
これが大事!
私はこれを入れ忘れていて文字化けになっていました( ノД`)シクシク…
まだ「コード」と「タグ」、「プログラム言語」、「読み込みファイル」設定項目はありますが、お好みで選択した後に「変更を保存」をクリックしてください。
「Crayon Syntax Highlighter」HTMLコードの文字化けの直し方♪まとめ
文字化けの直し方につてを書きました(^^♪
もしよろしければ、ランキングに参加しているのでバナーをぽちってもらえると嬉しいです<(_ _)>



コメント