画像ファイルの名前のピリオドの後ろについている英字が拡張子といいます。
画像だと「.jpg」とか「.png」とかがあります。
webで画像を使用する為の、画像のファイル形式についての簡単な説明をします。
同じ画像を、ファイル形式を変えて保存すると、ファイルの大きさの変化もわかるように紹介しています。
主な画像のファイル形式
- JPG(JPEG)
- PNG
- bmp
- gif
webで使用する画像のファイル形式はこの4つが大部分を占めていると思います。
ブログであまり使用しない拡張子になりますが、その他に「.tif(.tiff)」「.svg(.svgz)」「.eps」なんていうのもあります。
JPG(JPEG)は写真向きのファイル形式

JPG(JPEG)形式は写真によく使われる、圧縮して保存される画像ファイル形式です。
CMYKで約1677万色で表現できます。
しかも圧縮されるので、高画質でありながらファイルサイズが小さいというメリットがあります。
色をたくさん使って表現されている写真やイラストなどに向いてます。
ぼかしを多用しているイラストなどはこのファイル形式が向いています。
JPG(JPEG)形式のデメリットは、データを圧縮すると画質が劣化してしまう事です。
webで表示させるだけの画像なら気にしなくてもいいかもと思います。
pngはイラスト向きのファイル形式

Webでのほとんどのイラスト画像表示に使われている、圧縮して保存されるファイル形式です。
JPG(JPEG)形式と同じく約1677万色で表現でき、圧縮されるのでファイルサイズも小さいです。
しかも、PNK形式はJPG(JPEG)形式と違い圧縮しても劣化しません。
そして透明や半透明などの「αチャンネル付き」の画像も作成できます。
png形式のデメリットは印刷に向かないことです。
png形式はRGBという色の設定しか対応していない為に、パソコンで見ている色を印刷したときの表示されている色が違いやすいのです。
bmpはフルカラー対応のファイル形式

Windowsが標準でサポートしている、無圧縮で保存することができるファイル形式です。
フルカラーで表現することも可能で通常圧縮して保存されないので、png形式と同じく画質の劣化がありません。
BMP形式のデメリットはファイルサイズが大きいことです。
「JPG」や「PNG」と違って無圧縮で通常保存されるため、ファイルサイズが大きくなるのです。
JPEGやPNGが圧縮保存するファイル形式であるのに対して、BMPでは基本的に無圧縮のままファイルを生成する。そのため画質の劣化がない。ただし無圧縮につきデータ容量が膨大になる難点もある。あるいは、色数を削減して、圧縮した上で保存することも可能である。白と黒のモノクロ2値から、16色、256色、1677万7216色(フルカラー)までを設定することが可能である。
引用元:weblio
透過GIFやGIFアニメで使用していたファイル形式
アイコンやイラストなど使用している色が少ない画像に使用されることの多い圧縮して保存するファイル形式です。
GIF形式は256色までしか使用できません。
色数が少ない分、画像を軽量化できるためアイコンやイラストなど色数が少ない画像でよく使用されています。
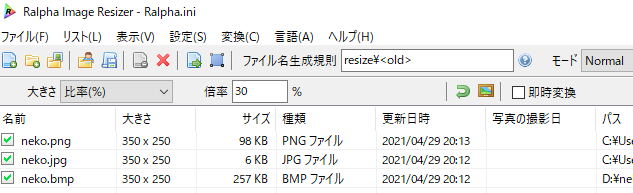
論より証拠♪データ検証してみたよ

フリーソフトの「Ralpha」を使って検証してみました。
クリップスタジオを使用して、ファイル形式を変えて保存してみました。
元は同じ画像なので、縦横のサイズは同じです。
色数が多い写真の画像なので、jpg形式が一番ファイルサイズが小さくなっています。
一番ファイルサイズが大きいのは、やっぱりBMP形式ですね。
すみません。
クリップスタジオではGIFが作成できなかったので、GIFの検証できませんでした( ̄▽ ̄;)
JPEG?PNG?GIF?画像のファイル形式の違いを調べてみた♪まとめ
本当はGIF形式とPNG形式の違いをもっと詳しく調べて書こうかとも思ったのだけれど、必要のない情報かなぁとおもいカットしました。
GIFの圧縮は減色で行いますとか(笑)
知らなくても、問題ないかな~と(;^_^A



コメント