- メインビジュアルを表示させたい
- メインビジュアルはどこで設定するの?
CocoonでTOPページを作り込みたいと思った時、メインビジュアルを表示させたくなったsoraです。
cocoonの設定を見てもメインビジュアルという言葉は見つかりませんでした。
でもsoraは表示させたかった!
という訳で、この記事ではCocoonのメインビジュアルを表示させた私の方法を紹介しますwww
↓この記事の「Cocoonのスキンひな型を使っての自作スキン作成方法」所でも、紹介しています♪
Coccon設定を使ってメインビジュアルを表示

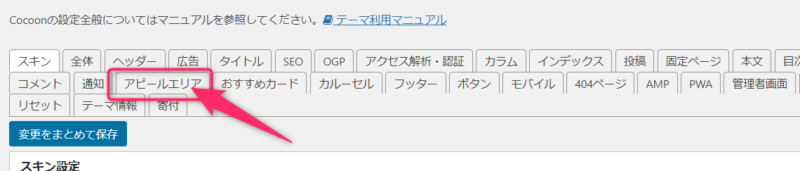
coccon設定>アピールアリアの順にクリックしていきます。
アピールエリアの表示
この「アピールエリア」を使用してメインビジュアルを表示させるかどうかを指定します。
表示させたいので、「フロントページのみ表示」をクリックします。
フロントページだけではなく、他のページにも表示させたい場合はここで変更してください。
高さ
メインビジュアルを表示させる高さ をpx数 指定できます。
☆モバイル環境では高さは無効になります。(最小:200px、最大:800px)
エリア画像
ここでメインビジュアルとなる画像を設定します。
画像は画面の横幅100%で表示されるので、画像には一工夫必要です。
800 x 267 の画像であっても、高さを550pxに指定しないと上と下が見切れて表示されます。
アピールエリアに設定した背景画像を固定することもここで指定できます。
(上下にスクロールしたときに背景画像が移動しなくなります。)
メインビジュアルに文字を入れることも出来る

メインビジュアルに好きな文字を表示させることもできます。
テキストエリア表示
メインビジュアルの画像の上に文字を表示させたい場合はここで指定します。
タイトルとメッセージ
表示させたい文字をここに記入します。
文字の後ろの白の背景色をなくす
これはCSSでカスタマイズします。
外観>カスタマイズ>追加CSS の順にクリックしていき、下の文をコピペして「公開」をクリックしてください。
.appeal-content {
background-color: rgba(255, 255, 255, 0);
}
薄く背景色を表示したい場合は、最後の数字「0」を「0.3」など変更してみて、お好みに指定してみてください。
メインビジュアル上の文字色を変える
「 文字の後ろの白の背景色をなくす 」で紹介したコードに追加するだけで文字色は変更できます。
.appeal-content {
background-color: rgba(255, 255, 255, 0);
color:#ccc;
}
#ccc この指定だと、文字はグレーになります。
好きな色コードに変えてください♪
下の記事に色のコードを紹介していますので参考にしてみてください。
>>>【wordpress】文章の囲み枠で必要になる色のコードまとめ♪
スマホ表示でメインビジュアルが見切れる

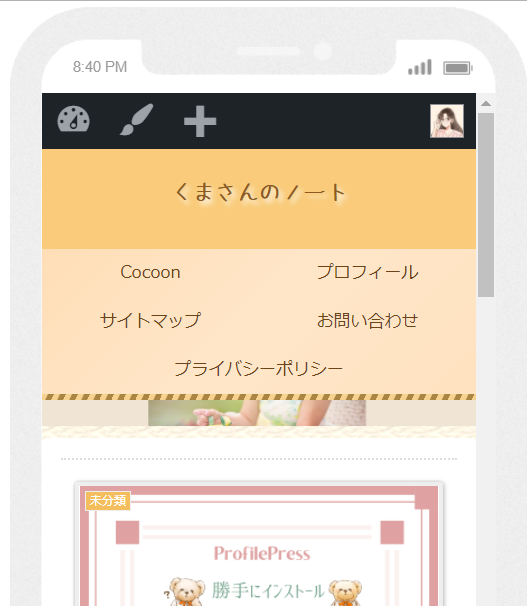
レスポンシブ(スマホ表示時)の時、メインビジュアルは思いっきり見切れています。。。
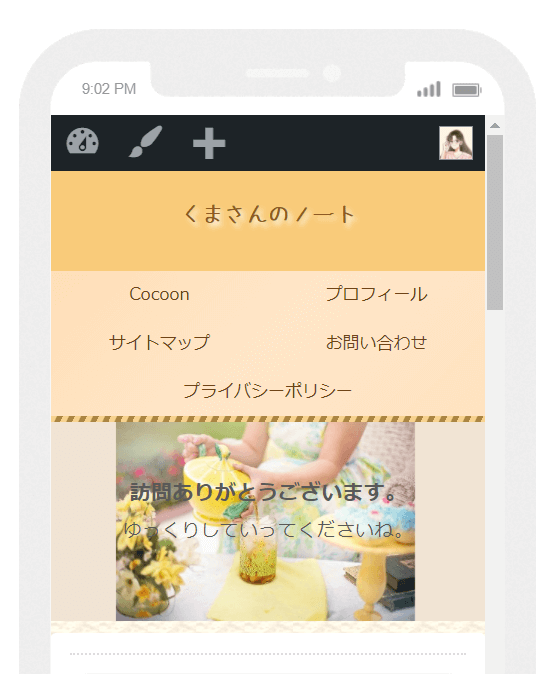
でも、メインビジュアルに文字を表示させると

メインビジュアルが見切れるという事がなくなりました。
メインビジュアルにボタンを設置も出来る
メインビジュアル画像の上にリンクボタンを設置することもできます。
- ボタンメッセージ
- ボタンリンク先
- ボタンリンクの開き方
- ボタン色
で指定してください。
メインビジュアルのボタンに動きを付ける
表示されているボタンにCSSで動きを付けちゃいましょう♪
外観>カスタマイズ>追加CSS の順にクリックしていってください。
.appeal-button:hover {
transition: all 0.9s;
box-shadow: 3px 3px 2px #ccc;
}0.9S これがホワンとなる時間になります。
いじってみると、早くなったり遅くなったり面白いです♪
#ccc これが影の色のコードになります。
この影は好みの色に変えて使用してください。
下の記事に色のコードを紹介していますので参考にしてみてください。
>>>【wordpress】文章の囲み枠で必要になる色のコードまとめ♪
Cocoonでメインビジュアルを表示させよう まとめ
cocoonでアピールアリアを使用してのメインビジュアル表示について紹介しました。
最後まで読んでくださって、ありがとうございます(^^♪




コメント