- リストの黒い点がイヤ
- リストの点は違う画像にしたい
- リストの点いらないんだけど
黒い点が私は嫌です。
「文章をだらだら書いていくより箇条書きにしてリスト表記はしたい」でも、でもデフォルトのままだと黒い丸点が表示されるのでイヤ。

私と同じ思いの方はCSSを使用して、リストの黒丸点を加工しちゃいましょう(^^♪
この記事はCSSを使用しますが、コピペ文のコードの意味も張り付け場所も紹介しますので、初心者さんでも大丈夫。
なるべくコードを少なく、難しめのコードは使用しないようにしています。
目指せ「簡単にちょこっと装飾」です(笑)
コピペする場所
「外観」→「カスタマイズ」→「追加CSS」の順にクリックしていってください。
Cocoonリストの黒丸を四角の色付きに変更するコピペ文
.entry-content ul li{
list-style-type: square;
}
ul li::marker {
color:darkred;
}
Cocoonリストの黒丸を四角の色付きに変更するコードの説明
リストの点の形状を変更するCSSのコードの説明をしていきます(^^♪
必ず半角英数字になっていいることを確認して使用してください。
.entry-content ul li{
「 .entry-content ul li 」これは記事中の数字を使わない点のリストへの命令だよ~と指定しています。(ウィジェットには命令していません)
CSSのコードの名前に当たります。
list-style-type: square;
リストの黒丸部分の形状を指定しています。
square : 四角形
disc : 塗りつぶした黒丸
circle : 枠だけの丸
ul li::marker {
リストの黒丸部分のみへの命令だよ~と指定しています。
color:darkred;
黒丸部分の色を指定しています。
darkred : 暗い赤
Cocoonリストの点を消すコピペ文
この点を消したい時に、私が使用する方法です(;’∀’)

ブログ全体の点を消すのは怖いです。
記事によって点を消して、アイコンなどを使用したりします。
リストの点を消すためのCSSを用意しておいて、消したい時に使用します。
.kesu {
list-style-type: none;
}
Cocoonリストの点を消すコードの説明
点を消すCSSのコードの説明をしていきます(^^♪
必ず半角英数字になっていいることを確認して使用してください。
.kesu {
CSSの名前になります。
list-style-type: none;
リストの黒丸部分の形状を指定しています。
none : 非表示
ピンポイントでリストの点を消すコードの使用方法


通常通りにリストを作成が終わった後の作業になります。
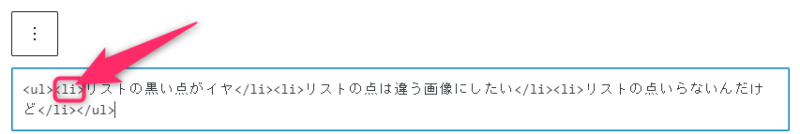
<ブロックエディタの場合>
「メニューバー」→「詳細設定」→「HTMLとして編集」の順にクリックしてください。
<クラシックエディタの場合>
「テキスト」タブをクリックしてください。
<li>がリストの行になります。
ここにCSSの命令を付けます。
class=”kesu”
この文を「 li 」の後ろに追加します。
<li class=”kesu”>
コピペOK♪Cocoonリストの黒丸点を加工しちゃおう まとめ
リストは私の記事を見ていただければわかると思いますが、よく使用します。
やっぱり自分の好きにカスタマイズできると楽しいですよね♪
次はリストの数字を自分好みにしちゃう記事をかきます。




コメント