
サイトのURLを「https」にしたのに、セキュリティなしって表示さるのはなぜ?
この質問にそらが答えます(笑)
このアドレスバーに「セキュリティ保護なし」が表示された方は驚きますよね(;^_^A
wordpressアドレスのURLは「https://」に設定してあるのに、「セキュリティ保護なし」と表示されるのですから
この記事では、私が解決した方法を紹介いたします♪
[wp-svg-icons icon=”books” wrap=”i”] 本記事内容
- 設定のアドレスを確認
- 記事の画像のアドレスを確認
「セキュリティ保護なし」で困っている方の参考になればと記事にしました。
「セキュリティ保護なし」になる原因
http(Hyper Text Transfer Protocol)と、https(Hypertext Transfer Protocol Secure)
このアドレスにの前にある言葉の、「s」が付くか付かないかのせいで「セキュリティ保護なし」が表示されてしまいます( ̄▽ ̄;)
アドレスの初めについている「http://」だと通信内容が他人に見える状態なのです。
「https://」を使用して通信内容を暗号化させるために、cocoonの記事の中や設定の中にある「http://」を探して「s」を付けましょう♪
Cocoon設定の中の「http」を探す
Cocoon設定
Cocoon設定の中に、「http://」が含まれている場所があります。
含まれているか確認して、含まれていれば「s」を付けましょう。
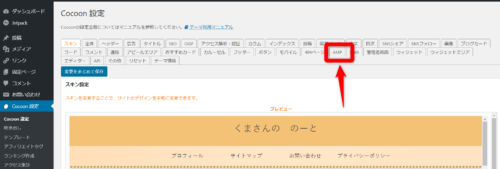
画面左側にある「cocoon設定」をクリックしてください。

この上の部分のタブの中にある「AMP」をクリックしてください。
cocoonのAMP設定画面
AMP設定画面が表示されますので、その中の「AMPロゴ」の項目を確認して下さい。
「http://」となっていましたら、「s」を追加してあげてください。
その後、上か下にある「変更まとめて保存」をクリックしてください。
cocoonのヘッダー
 ヘッダー設定画面が表示されますので、その中の「ヘッダーロゴ」と「ヘッダー背景画像」を確認して下さい。
ヘッダー設定画面が表示されますので、その中の「ヘッダーロゴ」と「ヘッダー背景画像」を確認して下さい。
「http://」となっていましたら、「s」を追加してあげてください。
その後、上か下にある「変更まとめて保存」をクリックしてください。
cocoonのOGP
OGP設定が表示されますので、その中の「ホームイメージ」を確認して下さい。
「http://」となっていましたら、「s」を追加してあげてください。
その後、上か下にある「変更まとめて保存」をクリックしてください。
画像URLの中の「http」を探す
画面左側にある「ユーザー」のプロフィール画像のURLを確認して下さい。
ここも見落としがちです。
「http://」となっていましたら、「s」を追加してあげてください。
その後、上か下にある「変更まとめて保存」をクリックしてください。
wordpress無料テーマcocoon「セキュリティ保護なし」のなおしかた♪まとめ
私のこのサイトの「セキュリティ保護なし」を治した方法を紹介しました。
wordpressURLのアドレスを「https;//」に変更するだけで大丈夫だと思っていいたら、大間違いでした(笑)



コメント